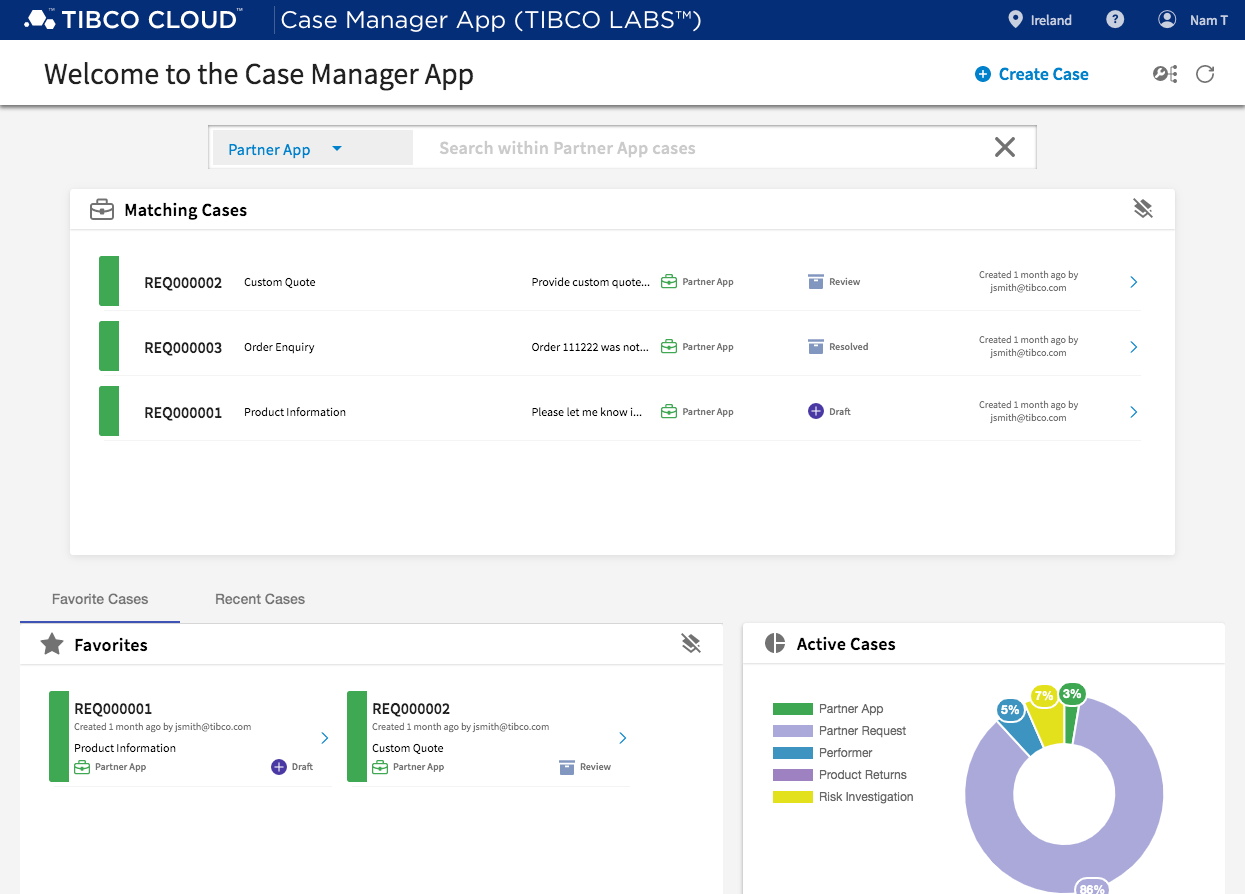
Case list


Renders list of cases for caserefs

Usage
This Component can be used by using the following HTML Tag:
<tcla-live-apps-case-list></tcla-live-apps-case-list>
Inputs
| Attribute | Type | Comments |
|---|---|---|
| caseRefs | string[] | List of case references to display in the list |
| displayType | string | case card format - list, card, miniCard, staticList (no click event) |
| headerMessage | string | Filter text displayed when listing cases after selecting case type and state via report widget |
| headerText | string | Text shown in menu bar |
| highlight | string | Text to highlight in the list of cases (normall text that was searched) |
| sandboxId | number | sandboxId - this comes from claims resolver |
| uiAppId | string | The Application ID of the UI (should ideally be unique as it is shared state key) |
Outputs
| Attribute | Type | Comments | |
|---|---|---|---|
| clearMatches | EventEmitter | ||
| Event | clearMatches | Clear Matches button clicked | |
| clickCase | EventEmitter |
||
| Event | clickCase | Case clicked | |
| Payload | CaseRoute | CaseRoute object output when case is clicked so calling component can route accordingly - ie. route to case |
full development Documentation